Supercharge your data app
Rowstack is the datagrid component that helps you build your app faster and ship sooner.
12 rows
New row
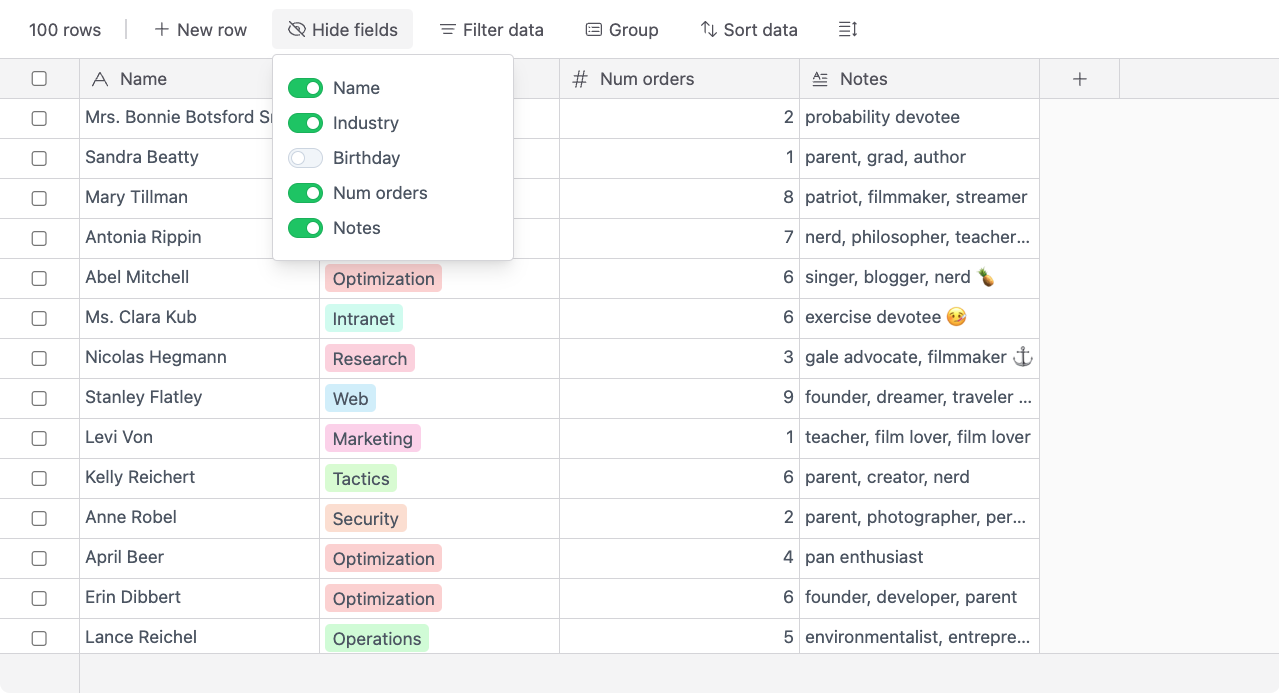
Hide fields
Filter data
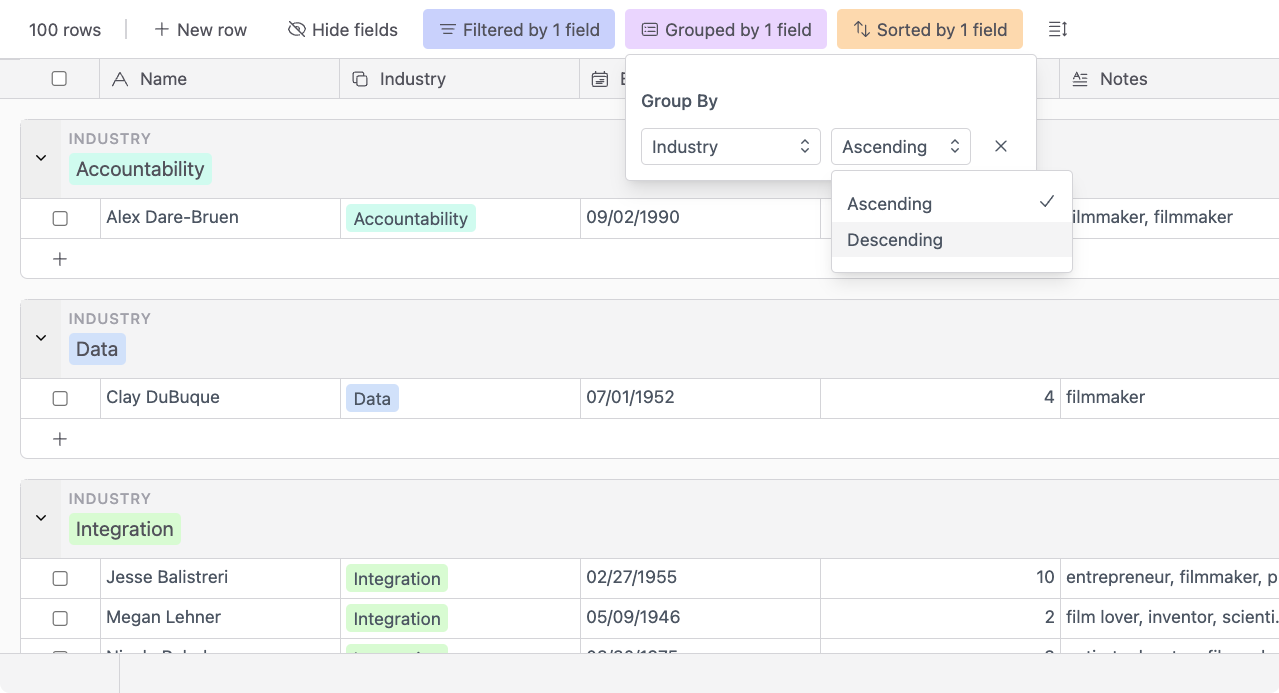
Group
Sort data
Name
Industry
Num orders
Last Transaction
Xin Lu
Metrics
6
08/25/2025
Maria-Pilar Romanov
Metrics
5
09/19/2025
Shanti Mahagna
Research
2
06/02/2025
Gerhard Johnson
Metrics
8
01/23/2025
Purity Ostrowski
Paradigm
4
06/20/2025
Marcin Rani
Metrics
6
07/28/2025
Monika Pugh
Functionality
3
07/02/2025
Frank Mikhaylova
Quality
9
08/21/2025
Susan Wairimu
Accounts
5
03/28/2025
Urai Friedman
Brand
8
12/17/2025
Mohan Gonzales
Accounts
1
02/25/2025
Omer Ray
Quality
2
12/06/2025
Summary
Summary
Summary
Summary
Integrates with your favorite framework
Rowstack is built with React and works with all React frameworks. CSR or SSR.




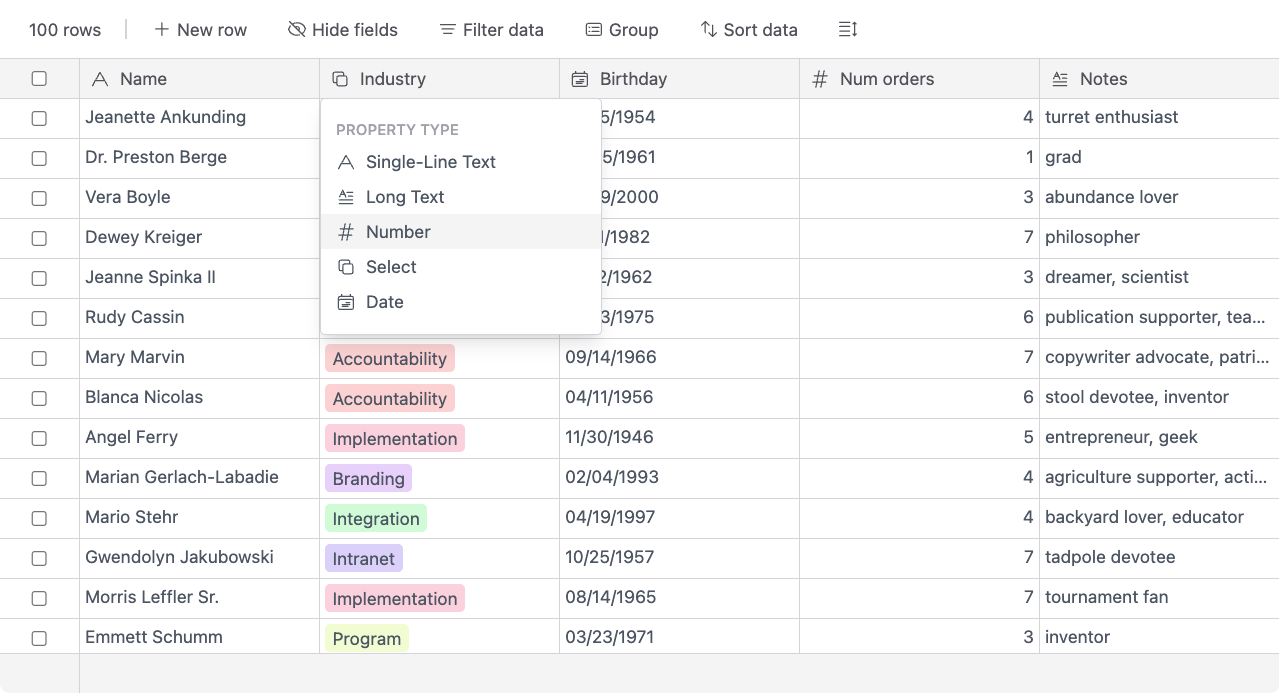
Redefines what a grid can do
Sort, filter, group and aggregate your data to get detailed insights. Performance guaranteed.
Render data using types

Sort, filter and group data

Hide columns for custom views

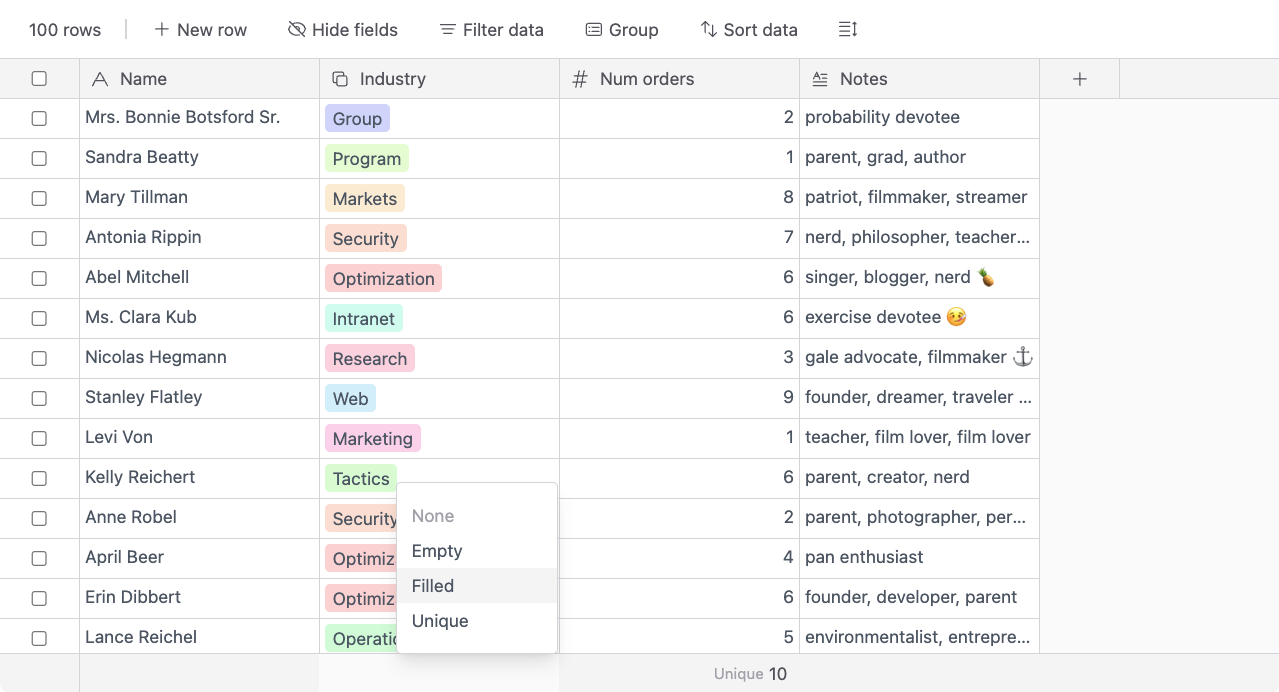
Summarize and aggregate columns

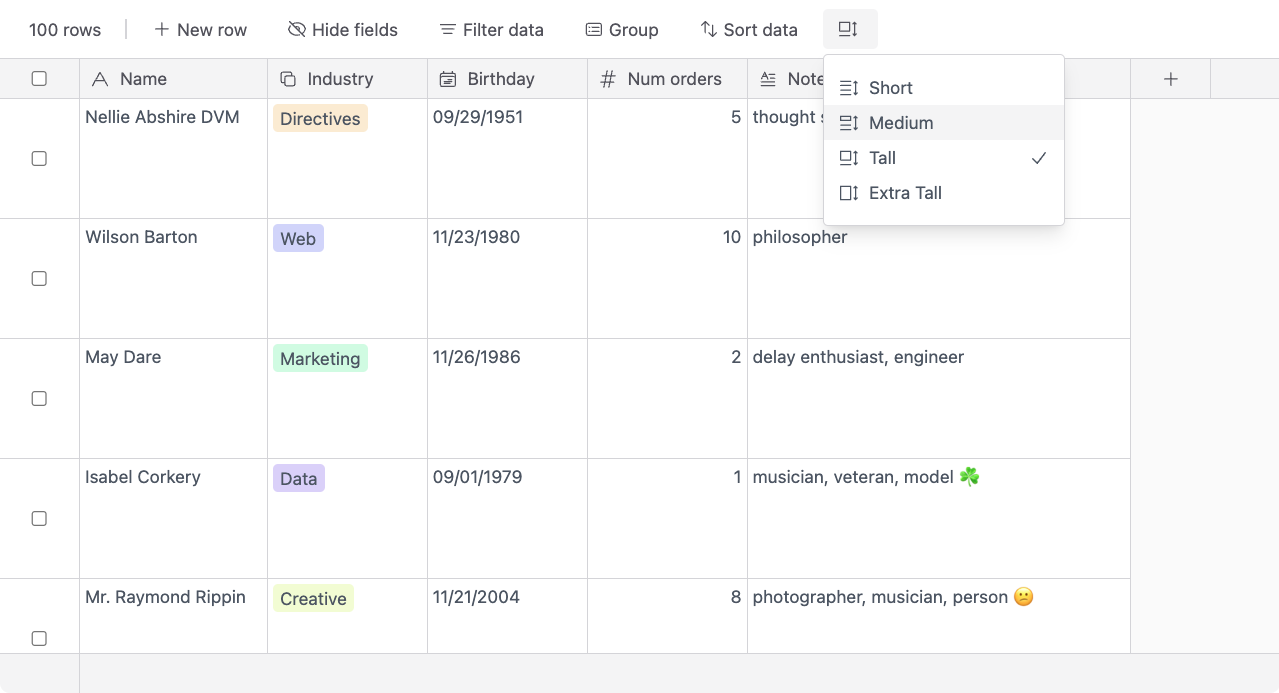
Customize cell height and width

Batteries included, just bring your data.
All Rowstack features are enabled by default, which makes getting started super easy.
Quick start example
import Table from '@rowstack-io/rowstack';
function Datagrid() {
const columns = [
{ id: 0, name: "Name" },
{ id: 1, name: "Description" },
];
const data = [
{ id: 0, 0: "Sam Altman", 1: "CEO @ Open AI" },
{ id: 1, 0: "Elon Musk", 2: "CEO @ Tesla" },
{ id: 2, 0: "Jeff Bezos", 3: "Founder, Amazon" },
];
return (
<div style={{ width: 600, height: 400 }}>
<Table data={data} columns={columns} />
</div>
);
}Managed state
Simply fetch initial data from the server and pass it to Rowstack. It manages the rest.
Zero config
All Rowstack features are enabled by default and do not require configuration.
Modern design
Rowstack is painstakingly engineered down to the pixel to be fast and modern.
Data syncing
Grid data can be accessed via functions allowing data syncing.